Sonaar has many ways to change background images or colors.
Change the overall wordpress background: #
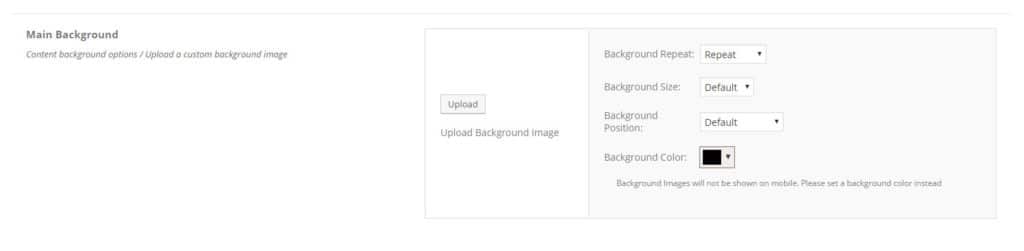
To change the overall background image or color go to the Theme options dashboard > Look and Feel. You can set the overall background by either uploading a background image or only change the background color.

Changing a background on a specific wordpress page: #
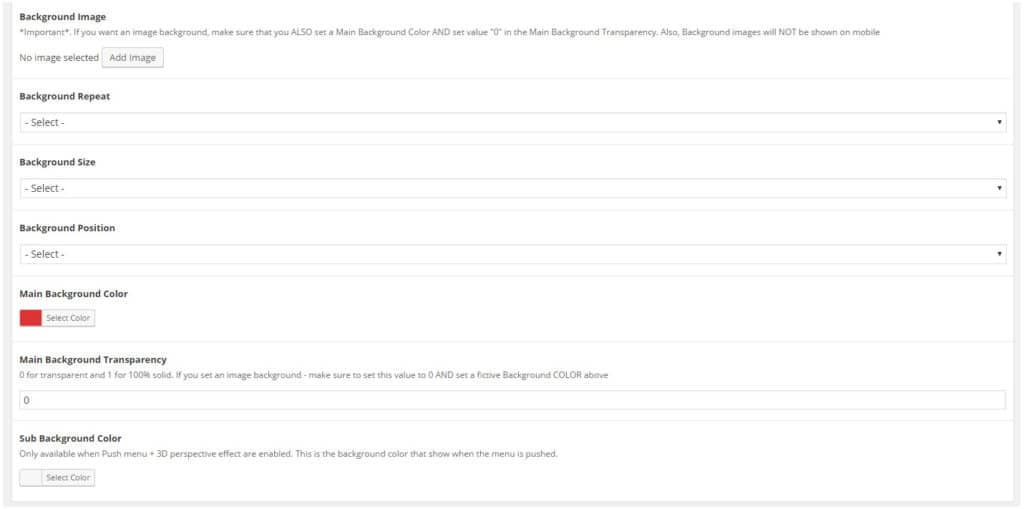
We can also select an individual background on a specific page. When we edit a page, we can select a background in the ‘page setting’ panel.
Step 1 – Upload your image in the “Background Image” or change the main background color.
Step 2 – If you want to use a background image, make sure to set a main background color as well. It’s very important. Also make sure that the ‘Main Background Transparency’ has the value to 0.

Changing a background with the Elementor Editor: #
Many background options are available with Elementor.
Here documentations:
https://docs.elementor.com/article/190-change-background-image
https://docs.elementor.com/article/210-background-gradient
https://docs.elementor.com/article/387-section-background-video-options
If you are using WPBakery, how to Change a background on a specific row in a page: #
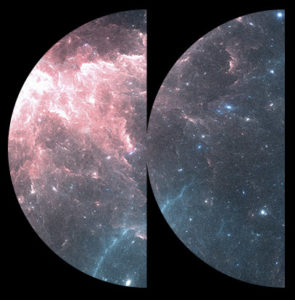
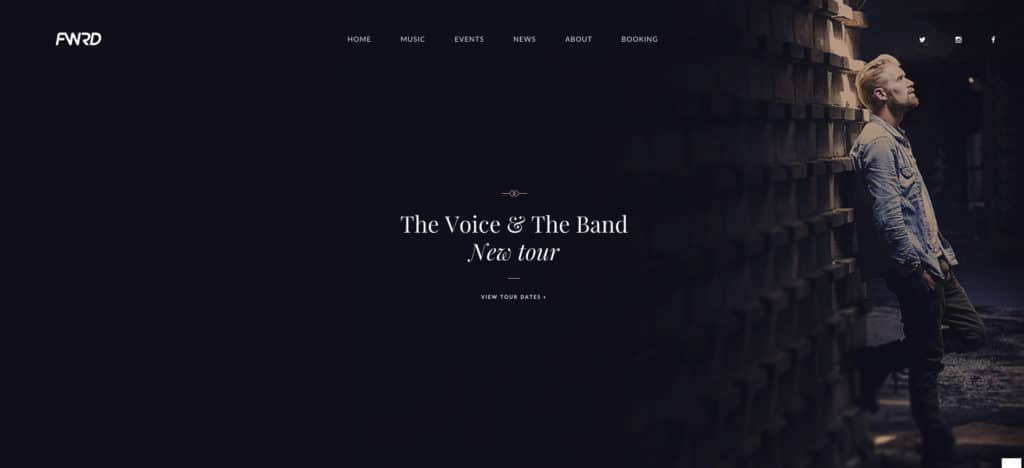
So you want to change a background image to put your own image. Let say you want to change this image which is part of the homepage only:

Edit your page. then seek for the row where your background image should be contained. Click the little pen in the top right corner of the row, then click design tab. See screencast:
If you want to edit the height of the image, basically you will have to edit the height of the row’s space. So click the little pen of the row to edit it. go to the design tab, and adjust the top and bottom padding according to your needs.