Since version 3.2, MP3 Audio Player Pro supports dynamic custom fields for Advanced Custom Field, Jet Engine, Metabox, CMB2, etc..)
To display a dynamic player on a specific post, you must set your audio URL custom field ID. If you are using multiple tracks and using a group repeater, you must also specify the repeater group custom field ID.
You can specify the custom field ID by using our shortcode attributes, or use our Elementor widget which have an option to set your custom fields.
Important note: As we speak, the track title, album name, artist name, and other tags are fetched automatically through the ID3 tags of the MP3 file. To fetch the ID3 tag, your MP3 file must be located on the same URL of your website otherwise this will not work for security reasons.
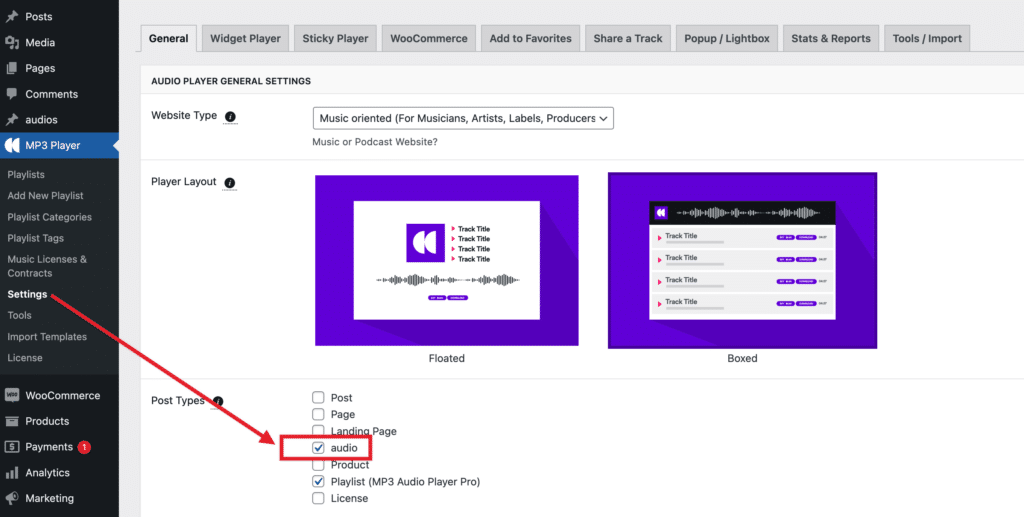
If you are using the player in your own custom post type (CPT), the first thing to do is to enable your CPT in the player’s settings.

Using Shortcode #
If your player will contain only 1 track:
[sonaar_audioplayer audio_meta_field="my_audio_url_metakey_id"]If your player will contain multiple tracks and are using a group repeater:
[sonaar_audioplayer repeater_meta_field="my_repeater_group_metakey_id" audio_meta_field="my_audio_url_metakey_id"]
For a complete list of shortcode attributes available, see this article.
Using Elementor Widget #
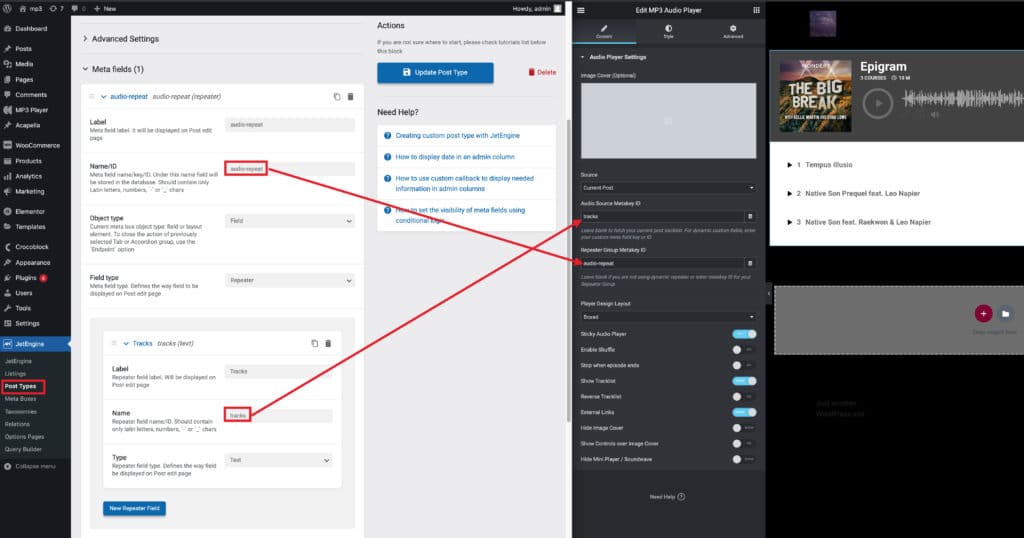
In the example below, we see that we have created a custom post type using JetEngine.
Step 1 – We have created one repeater group with custom field ID called ‘”audio-repeat”, and a text custom field for the audio source URLs called “tracks”.
Step 2 – We have created a dynamic single post template for this custom post type (Using Elementor Pro’s theme builder).
Step 3 – We have added the MP3 Audio Player Elementor widget. In the widget, we have set the “Source” as “Current Post”.
For the Audio Source Metakey ID, we have binded it to the item’s repeater field ID. For the Repeater Group Metakey ID, we have binded it to the Metafield ID which represent the Repeater Group.