An easy way to display or control the audio player on your website is by using a shortcode.
First, you will need to create a post that will contain your audio tracks. Create a post by going to WP-Admin > MP3 Player > in WP-Admin > MP3 Player.
We have different shortcodes with many attributes for each of them.
Player Widget Shortcode #
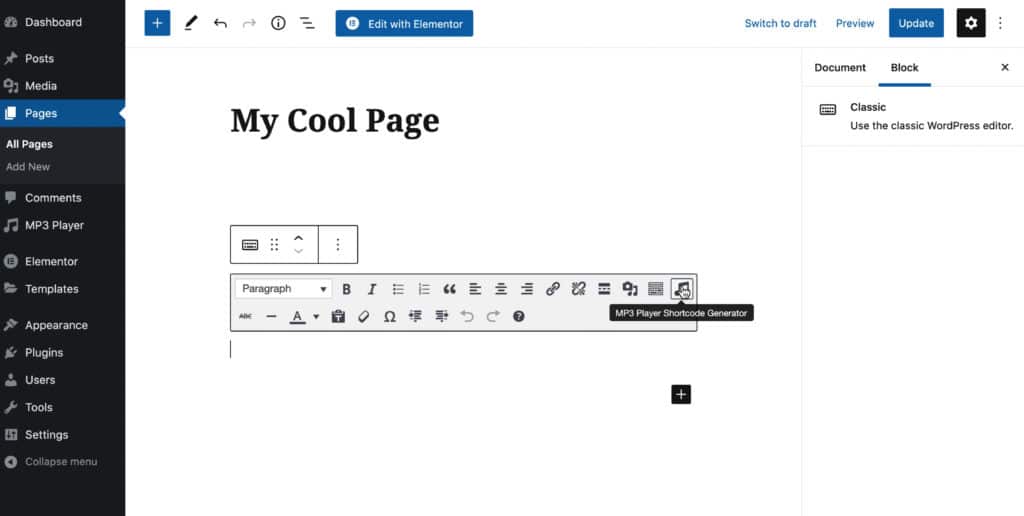
[sonaar_audioplayer]This is our main shortcode. It’s used to display an audio player on your page. To add this shortcode, whether you manually copy/paste it into your text content, or generate it with our shortcode generator tool. To generate the shortcode, make sure you are using the classic editor and click the music note icon.

If you have previously created a playlist post (in WP-Admin > MP3 Player ), select ‘Predefined playlist‘ in the dropdown, then select the playlist you want.
Once the shortcode has been generated, you can always change the attributes directly in the shortcode text without having to generate a new shortcode. For example, if you want to show the playlist, use show_playlist=”true”. If you want to remove the soundwave timeline, set hide_timeline=”true”.
Shortcode Attributes
Audio Source attributes
Specify where your audio track are located. This can be from a specific post, a category, a RSS feed, a CSV file, etc.
| Audio Source Attributes | Description |
|---|---|
| albums | The Post ID of your playlist post you want to assign to the player. Value: IDs separated by a comma, “all” for all posts, “favorites” for User’s favorited tracks. To find out your album ID, see screenshot: https://d.pr/i/KH79f2 eg: albums="55" or albums="all" or albums="favorites" |
| favorites | [BUSINESS PLAN] If you want to display a player with the user’s favorited tracks, use parameters albums="favorites" |
| — | |
| category | [STARTER PLAN] Specify the category ID of your post category. Value: category IDs separated by a comma, ‘all’ for all posts, ‘current’ for the current category (archive product page by example). eg: category="57, 60" or category="all" or category="current" |
[STARTER PLAN] You can exclude posts ID or terms ID in your query by using the following parameters:posts_not_in="25, 28, 29"category_not_in="175, 192" | |
| — | |
| rss_feed | You can automatically feed the player with your RSS feed URL. eg: rss_feed="https://yourpodcastprovider.com/feed/" |
| rss_item_title | If you are using rss_feed attribute and you want to fetch specific episode(s) in the player, you can do so by using rss_item_title="My episode title" If you want to list all episode titles that contain for example Season 02, you can simply use rss_item_title=”Season 02″ and all your episode containing season 02 will be displayed. |
| rss_items | If you want to list the lastest 5 (or any number) episodes from your RSS feed, use rss_items="5" |
| — | |
| feed | Set audio URLs delimited by || character. Eg: feed="https://yourdomain.com/01.mp3 || https://yourdomain.com/02.mp3" -– See this article for supported streaming providers. |
| feed_title | If you have used the feed attribute, you will want to use feed_title to set your track title names. Delimited by || character. Eg: feed_title="Title 01 || Title 02" |
| feed_img | If you have used the feed attribute, you may want to use feed_img to set your image covers. Delimited by || character. Eg: feed_img="https://yourdomain.com/img1.jpg || https://yourdomain.com/img2.jpg" |
| — | |
| import_file | You can use a CSV file in the shortcode to create your playlist automatically. Here is the CSV template you can use to get started. eg: import_file="https://yoururl.com/yourfile.csv" |
| — | |
| audio_meta_field | [STARTER PLAN] If you are using a custom field for your audio URL (eg: you are using JetEngine, ACF, Metabox, etc…), specify the metakey ID of your audio URL. Required attributes: albums or category (see above) eg: audio_meta_field="my_audio_url_metakey_id" |
| repeater_meta_field | [STARTER PLAN] If you are using a dynamic repeater group to generate multiple tracks in a post, specify the metakey ID of your repeater group. You must also use audio_meta_field attribute to specify your audio URL (see above). eg: repeater_meta_field="my_repeater_group_metakey_id" audio_meta_field="my_audio_url_metakey_id" |
Parameter attributes
We have multiple parameters to customize your player.
| Parameter attributes | Description |
|---|---|
| player_layout | Choose the player layout. Value: skin_float_tracklist, skin_boxed_tracklist or skin_button Default is skin_float_tracklist. eg: player_layout="skin_boxed_tracklist" |
| slider_param | [STARTER PLAN] Display a carousel slider. Our carousel slider uses the popular Swiper.JS library. You can set any swiper.js parameters from their API. eg: slider_param="{effect:'coverflow',slidesPerView:3,loop:true,spaceBetween:5, coverflowEffect:{rotate: 15, slideShadows: true,depth:200, stretch:100,},navigation:true,centeredSlides:true}"We also recommend using these shortcode attributes for best result: sticky_player="true" hide_timeline="true" show_playlist="false" player_layout="skin_boxed_tracklist" slider_play_on_hover="true" |
| slide_source | [STARTER PLAN] When using a carousel slider you can specify what the slide represents. By example, if you have multiple albums containing multiple tracks, you can set slide_source=”post” to display 1 slide for each album. If you want to display 1 slide for each tracks, you will set slide_source=”track”. Value: track or post eg: slide_source="track" |
| spectro | [STARTER PLAN] Add an Animated Audio Spectrum to your player. This attribute contains multiple values, each separated by a ‘|’ character. spectroStyle: bars, bricks, shockwave, string, selectors color1: hexa value color2: hexa value. When set, gradient will be displayed gradientDirection: vertical, horizontal shadow: true or false. Will add a shadow FX on the bars reflectFx: true or false. Will add a vertical reflection of the bars sharpFx: true or false. Used for ‘bricks’ spectroStyle barCount: number which specify the number of bars barWidth: number which specify the widht of each bar barGap: number which specify the distance between each bar canvasHeight: the height of the canvas in pixel. halign: Horizontal alignment of the spectrum: left, center, right valign: from where the bars are coming from: top, middle, bottom enableOnTracklist: true or false. Will display the spectro beside each of your track in the playlist bounceClass: When specified, we will make your selector bounce! Add your custom class with the dot or # for ID. Separated by commas for multiple selectors e.g: .my-class, #myid bounceVibrance: number from 0 to 1000 for the vibrance amplitude. Default is 100. bounceBlur: true or false. Add blur fx on the bounce. eg: spectro="color1:#FF0064|color2:#0073FF|shadow:|barCount:200|barWidth:5|barGap:1|canvasHeight:100|halign:center|valign:bottom|spectroStyle:bars|sharpFx:|reflectFx:|gradientDirection:vertical|enableOnTracklist:|bounceClass:|bounceVibrance:58|bounceBlur:true" |
| adaptive_colors | [STARTER PLAN] Automatically match the skin of the audio player with your image artwork in real-time. Accepted value must be 1, 2, 3, 4 or random eg: adaptive_colors="1"Try different number to find the best fit! In addition, you can use adaptive_colors_freeze="true" to lock the skin colors to the first loaded image. This prevents the color palette to change every time you switch to another track. |
| show_playlist | Display the tracklist or not. Value: true or false. eg: show_playlist="true" |
| tracklist_layout | If show_playlist is true, you can display track items in a grid format instead of a list format. Value: list or grid. eg: tracklist_layout="grid" |
| grid_column_number | [STARTER PLAN] If tracklist_layout is set to grid format, set the number of columns for desktop, tablet and mobile. eg: grid_column_number="4,3,2"This will display 4 columns on desktop, 3 columns on tablet and 2 columns on mobile. |
| tracklist_soundwave_show | [STARTER PLAN] Display waveforms for each tracks in the tracklist. eg: tracklist_soundwave_show="true"You can also set additional parameters: tracklist_soundwave_color="#CCCCC"tracklist_soundwave_progress_color="#000000"tracklist_soundwave_style="simplebar" Values are: mediaElement or simplebartracklist_soundwave_bar_width="1"tracklist_soundwave_bar_gap="0"tracklist_soundwave_line_cap="round" Values are square, round or butttracklist_soundwave_cursor="true" Display a cursor duration on hover |
| order | [STARTER PLAN] You can set the order in the tracklist by using the following parameters:order="asc" orderby="title"order can be either “asc” or “desc” orderby can be: “ID”, “author”, “title”, “name”, “date”, “modified”, “menu_order”, “srmp3_track_length”, “_price”, “_sale_price”, “_sku”, “total_sales”, “_wc_average_rating”, “_stock_status”. Learn more about WP_Query here. |
| reverse_tracklist | [STARTER PLAN] Reverse the tracklist order. eg: reverse_tracklist=”true”. Value: true or false. eg: reverse_tracklist="true" |
| artist_wrap | [STARTER PLAN] When using a tracklist, display the Artist Name below Track Title by using artist_wrap="true" |
| searchbar | [BUSINESS PLAN] Add a search bar directly within your tracklist. Make sure show_playlist=”true” is set. Value: true or false. Default: false. eg: searchbar="true"A specific shortcode to display a search bar is also available. See below. |
| posts_per_page | [STARTER PLAN] Specify the number of posts to load in the player. If you have 2 tracks per post and set the value to 5, it will show 10 tracks total. Remember that this value is the number of playlist posts, and not the number of tracks. Value: integer. eg: posts_per_page="5" |
| play-latest | When set to true, the player will automatically take the latest published playlist posts in WP-Admin > MP3 Player > All Playlists. Value: true or false. eg: play-latest="true" |
| display_control_artwork | Display play buttons in the playlist artwork image. Value: true or false. eg: display_control_artwork="true" |
| hide_artwork | Hide your album cover image. Value: true or false. eg: hide_artwork="true" |
| hide_timeline | Remove the mini-player, progress bar and controls. Value: true or false. eg: hide_timeline="true" |
| hide_progressbar | [STARTER PLAN] Remove the progress bar, and keep controls. Value: true or false. eg: hide_progressbar="true" |
| hide_control_under | Remove controls but keep the progress bar. Value: true or false. eg: hide_control_under="true" |
| hide_times | [STARTER PLAN] Remove time and durations beside the progress bar. Value: true or false. eg: hide_times="true" |
| player_metas | [STARTER PLAN] Display title(s), meta and custom fields directly in the player widget. Basic Example: player_metas="meta_playlist_title||meta_track_title"use || (double vertical bars) to separates different metas Available metas are: meta_custom_heading::Any Custom Heading! meta_track_title (Current track title) meta_episode_title (Current episode title) meta_playlist_title (Playlist/Post/Album Name Title of the current track) meta_podcast_title (Podcast Show/Post title of the current episode) meta_artist_name (Track’s Artist name) meta_performer_name (Track’s performer name) meta_duration (Current track time duration) meta_categories (Post Category of the current track) meta_tags (Post tags of the current track) meta_podcast_show (Podcast Show title of the current episode) meta_acf_field::your_acf_field (Current track’s post ACF Field value) meta_key::your_custom_metakey (Current track’s post custom key) Use ::prefix_Any Prefix Heading Displayed Before Your Field (no space between prefix_Your Prefix) to add a prefix. Use ::h1 (or h2,h3,h4,h5,h6,div,span) tags for SEO purposes. Advanced Example: player_metas="meta_track_title::h1||meta_custom_heading::Just Released!||meta_playlist_title::div::prefix_From Album:"This will display : <div>Just Released!</div> <h1>Current Track Title</h1> <div>From Album: Your Album Title</div> |
| hide_album_title | [STARTER PLAN] Remove the album title above the TRACKLIST. Apply only to Floated Players. Value true or false. eg: hide_album_title="true" |
[STARTER PLAN] Deprecated. See player_metas instead. Remove album title ABOVE the Soundwave Bar in the player. Value true or false. eg: | |
[STARTER PLAN] Deprecated. See player_metas instead. Remove Track Title above the Soundwave Bar. Value: true or false. eg: | |
| wave_bar_width | Width of the waveform bars in the widget. eg: wave_bar_width="2" |
| wave_bar_gap | Gap between the waveform bars in the widget. eg: wave_bar_gap="0" |
| progressbar_inline | [STARTER PLAN] Display Prev/Play/Next button inline with the progress bar. Value: true or false. eg: progressbar_inline="true" |
| show_meta_duration | [STARTER PLAN] we will calculate the sum of each track’s duration and will display the total amount of duration in the player. Value: true or false. eg: show_meta_duration="true" |
| show_publish_date | [STARTER PLAN] We will display the published date of the current Playlist/Episode that is being played within the player. Value: true or false. eg: show_publish_date="true" |
| show_tracks_count | [STARTER PLAN] Sometimes it’s useful to let your visitor knows how many tracks contain the playlist. We will show this label in the player. Value: true or false. eg: show_tracks_count="true" |
| show_skip_bt | [STARTER PLAN] A listener just missed something in your track? Add a 15 seconds backward button so he can quickly catch up. Same thing if he wants to quickly skip a segment or two. Value: true or false. eg: show_skip_bt="true" |
| show_shuffle_bt | [STARTER PLAN] Allow the ability to shuffle the tracks randomly within the Playlist. Value: true or false. eg: show_shuffle_bt="true" |
| show_speed_bt | [STARTER PLAN] A speed rate button gives your user the ability to change the playback speed from 0.5x, 1x, 1.2x, 1.5x, and 2x. Value: true or false. eg: show_speed_bt="true" |
| show_volume_bt | [STARTER PLAN] We will add a volume control in the player so the user may adjust the volume level. The volume level is retained in its browser session. Value: true or false. eg: show_volume_bt="true" |
| strip_html_track_desc | [STARTER PLAN] We will remove HTML tags in your track description to prevent unwanted styling. Value: true or false. eg: strip_html_track_desc="true" |
| track_desc_lenght | [STARTER PLAN] Specify the number of words a track description can contain. We will display […] once it reaches this max amount. Value: integer. Default is 55. eg: track_desc_lenght="55" |
| hide_trackdesc | [STARTER PLAN] We will hide the description in the tracklist but we will keep an info icon so people can reach it. Value: true or false. eg: hide_trackdesc="true" |
| show_cat_description | [STARTER PLAN] We will show the category description set in MP3 Player > Podcast Show. Apply to Podcast only. Value: true or false. eg: show_cat_description="true" |
| album_store_position | [STARTER PLAN] Apply to the boxed player only. Show external link buttons directly in the boxed player instead of below the playlist. Value: “top”. eg: album_store_position="top" |
| show_track_market | Display your track’s call-to-action buttons (aka CTA) beside each of your tracks. Value: true or false. eg: show_track_market="true" |
| track_market_inline | [STARTER PLAN] Show the CTA without the 3 dots hover. Default: False. Value: true or false. eg: track_market_inline="true" |
| force_cta_dl | [STARTER PLAN] Add a download button to each of your tracks in the playlist. Make sure that show_track_market is true (see above). The download file will be the played track. eg: force_cta_dl="true" You can set the button text label in MP3 Player > Settings |
| force_cta_share | [STARTER PLAN] Add a Share button to each of your tracks in the playlist. eg: force_cta_share="true" You can manage Share settings in MP3 Player > Settings > Share a track |
| force_cta_favorite | [BUSINESS PLAN] Add Favorite Button Icon to each of your tracks in the playlist. eg: force_cta_favorite="true" You can manage favorite settings in MP3 Player > Settings > Add to Favorites |
| force_cta_singlepost | [STARTER PLAN] Add a button to each of your tracks in the playlist that will redirect the user to the playlist single post. Make sure that show_track_market is true (see above). eg: force_cta_singlepost="true" You can set the button text label in MP3 Player > Settings |
| show_album_market | Display your playlist’s store icons below your playlist. Value: true or false. eg: show_album_market="true" |
| store_title_text | Change Available Now by any string. Value: String. Default: “Available Now”. eg: store_title_text="Listen On" |
| wave_color | Specify the color of your waveform to bypass the plugin setting’s color. Value: hexa color. eg: wave_color="#E81538" |
| wave_progress_color | Specify the color of your progress bar over your waveform to bypass the plugin setting’s color. Value: hexa color. eg: wave_progress_color="#FFBCC6" |
| use_play_label_with_icon | [STARTER PLAN] Show textual “play” label along with a play icon for your play button. Apply only to the boxed and button layout. eg: use_play_label_with_icon="true" |
| hide_play_icon | [STARTER PLAN] Remove the Play Icon and keep the textual “play” label only. eg.: hide_play_icon="true" |
| play_text | [STARTER PLAN] Set the textual “play” string. Apply only to the boxed and button layout. eg: play_text="Play The Track Now" |
| pause_text | [STARTER PLAN] Set the textual “pause” string. Apply only to the boxed and button layout. eg: pause_text="Pause Current Track" |
| play_bt_text_color | Set textual play label color. Apply only to the boxed and button layout. Value: hexa color. eg: play_bt_text_color="#FFFFFF" |
| play_bt_bg_color | Set textual play label background color. Apply only to the boxed and button layout. Value: hexa color. eg: play_bt_bg_color="#000000" |
| titletag_playlist | Heading tag above the playlist for SEO purposes. Value: h1, h2, h3, h4, h5, h6, div, span, p. eg: titletag_playlist="h3" |
| titletag_soundwave | Heading tag of the title above the soundwave for SEO purposes. Value: h1, h2, h3, h4, h5, h6, div, span, p. eg: titletag_soundwave="h4" |
| sticky_player | [STARTER PLAN] Enable sticky player. Value: true or false. eg: sticky_player="true" |
| track_artwork | [STARTER PLAN] Display thumbnail images beside each of your tracks in the playlist. Value: true or false. eg: track_artwork="true" |
| track_artwork_format | [STARTER PLAN] Select the image size to load for the track artwork in the tracklist. Value: thumbnail, medium, large. Default is thumbnail. eg: track_artwork_format="medium" |
| scrollbar | [STARTER PLAN] Enable scrollbar within tracklist. Value: true or false. eg: scrollbar="true" |
| tracks_per_page | [BUSINESS PLAN] Add pagination to your tracklist. The value represents the number of tracks per page. eg: tracks_per_page="5" |
| lazy_load | [BUSINESS PLAN] Enable Lazyload for your tracklist. Lazy Load fetches and displays tracks page-by-page, using AJAX. When a user switches between pages of a playlist, use the filter or search for a track, only the content for that specific query is loaded. This ensures your site remains swift and responsive, even if you have thousands of tracks. eg: lazy_load="true" tracks_per_page="10" "show_playlist="true" |
| shuffle | [STARTER PLAN] Enable shuffle. Value: true or false. eg: shuffle="true" |
| notrackskip | [STARTER PLAN] If set to true, the player will stop when the current track has been completed to prevent playing the next track automatically. Value: true or false. Default false. eg: notrackskip="true" |
| no_loop_tracklist | [STARTER PLAN] If set to true, the player will stop when the current playlist has been completed preventing the playlist to restart automatically. Value: true or false. Default false. eg: no_loop_tracklist="true" |
| inline | Set multiple players on the same row according to the space available. Value: true or false. eg: inline="true" |
| id | Optional attribute used to set unique ID so we can target this player for the sonaar_ts shortcode. View shortcode sonaar_ts below for usage. Value: Alphanumeric value, no special character, no space. eg: id="my_featured_player". |
| Add custom fields columns to your tracklist | Description |
|---|---|
| custom_fields_columns | [BUSINESS PLAN] To add a custom field column(s) to your tracklist, use this attribute. Eg:custom_fields_columns="My Column Heading::playlist-cat::100px"This example displays the playlist categories using meta-key ‘playlist-cat’, assigned to each of your tracks in the tracklist. The column heading label is “My Column Heading”, and the column size will be 100px. As you see, there are 3 arguments to pass and they are separated by :: Multiple columns: To display multiple columns, separate your arguments by a semicolon (;) eg: custom_fields_columns="Category::playlist-cat::100px;Artist Name::srmp3_cf_artist::100px"This will display 2 values in the tracklist. The first one will be your playlist categories, and the second one will display your track’s artist name. As you can see, they are separated by a semicolon (;). Supported metakey: Any custom field’s metakey should work (created within ACF, JetEngine, Metabox, etc.). In addition, we have predefined metakey available which are: srmp3_cf_album_img : Track image srmp3_cf_length : Track duration srmp3_cf_audio_title : Track title srmp3_cf_artist : Track artist name srmp3_cf_description : Track description post_title : Playlist/Episode post title post_id : Playlist/Episode id post_date : Playlist/Episode published date post_modified : Playlist/Episode modified date playlist-cat : Playlist/Episode categories playlist-tag : Playlist/Episofde tags podcast-show : Podcast show categories product_cat : Product categories product_tag : Product tags post_tags : Post tags Things to know: * We automatically hide columns (starting with the last one) if the tracklist doesn’t have enough space. Make sure the tracklist is wide enough to contain all your columns. On mobile devices, we won’t display custom fields because we don’t have enough space. |
| custom_fields_heading | Display column heading or not. Default true. Value: true or false. eg: custom_fields_heading="false" |
Use audio URL instead of creating playlist:
There is also a more advanced way to add a player without having to create a playlist and by specifying the audio source URL directly. To build a playlist on the fly without creating a playlist, select Audio URL Inputs (Advanced) in the Playlist type dropdown (see screenshot: https://d.pr/i/iLjqnz) You will have the ability to add multiple audio URLs with their track titles directly in the shortcode. Just remember to separate the URL or track titles by || character which is used as a delimiter. See the feed attribute above to learn more.
If you want to build something dynamic with custom fields, see our audio_meta_key attributes above.
Example of Shortcode
Example 001
[sonaar_audioplayer albums="6" sticky_player="true" hide_artwork="false" show_playlist="true" show_track_market="true" show_album_market="false" wave_color="#000000" wave_progress_color="#CCCCCC"][/sonaar_audioplayer]Example 002
[sonaar_audioplayer albums="723185" player_layout="skin_boxed_tracklist" sticky_player="true" hide_artwork="false" show_playlist="true" show_track_market="true" show_album_market="false" show_volume_bt="true" show_speed_bt="true" show_shuffle_bt="true" show_skip_bt="true" ][/sonaar_audioplayer]Example 003
[sonaar_audioplayer feed="https://sonaar.io/wp-content/uploads/2022/02/Frank-AB-Rural-Alberta-Advantage.mp3" feed_title="Track Title" player_layout="skin_button" play_text="Play The Track Now" pause_text="Pause Current Track" play_bt_bg_color="#000000" play_bt_text_color="#FFFFFF" use_play_label_with_icon="true"][/sonaar_audioplayer]Example 004 – Carousel Slider
[sonaar_audioplayer albums="all" hide_artwork="true" show_playlist="false" show_album_market="false" hide_timeline="true" sticky_player="true" player_layout="skin_float_tracklist" show_track_market="false" slider_param="{effect:'coverflow',slidesPerView:3,loop:true,spaceBetween:5, coverflowEffect:{rotate: 15, slideShadows: true,depth:200, stretch:50},navigation:true,centeredSlides:true}" slider_play_on_hover="true" slide_source="track"][/sonaar_audioplayer]Search Bar Widget Shortcode #
[sonaar_search]Use this shortcode if you want to add a search bar on any page. This shortcode is available with the Business plan and higher. It’s also available as an Elementor Widget.
| Attribute | Description |
|---|---|
| player_id | [BUSINESS PLAN] Specify the targeted player whom you want the search to happen. If you have multiple players on your page, you must specify a player_id so we know which player’s tracklist to search. The ID must be set on your Audio player widget. Value: player id attribute without spaces and no special character. eg: player_id="myplayer" |
| url | [BUSINESS PLAN] If you want to display a search bar on your homepage, and the targeted player is displayed on a different page, then specify the URL of that player. When users hit enter, they will be redirected to the URL. eg: url="https://youdomain.com/beats" |
| placeholder | [BUSINESS PLAN] Set your own placeholder value. You can set a default value in WP-Admin > MP3 Player > Settings > Widget Player, or overwrite the default value using this attribute. eg.: placeholder="Search track title and hit enter" |
Filter Dropdowns, Range Slider & Tags Shortcode #
[sonaar_filters]Use this shortcode if you want to display a dropdown filter or tag button filter. Users will be able to filter the tracklist according to the filter selected. This shortcode is available with the Business plan and higher. It’s also available as an Elementor Widget.
| Attribute | Description |
|---|---|
| filter | [BUSINESS PLAN] To add a filter, use this attribute. Eg:[ sonaar_filters filtertype="dropdowns" player_id="your_player_id" filter="My Filter::playlist-cat::multiselect" ]This will display a filter labeled My Filter showing all your playlist categories. Users will be able to select multiple choices. If you want the user to select 1 option at a time, use singleselect instead of multiselect. The playlist-cat is the metakey corresponding to the playlist taxonomy. Range slider for track duration: [ sonaar_filters filtertype="range" player_id="your_player_id" filter="Your Label::track_length::time::00:00::02:00:00" ]Your Label represent the Label of the range slider track_length represents our internal metakey (do no change this) time represents the range type (do not change this) 00:00 represent your min value 02:00:00 represent your max value Range slider for BPM/Tempo or other numbers [ sonaar_filters filtertype="range" player_id="your_player_id" filter="Your Label::field_651b07e83c977::tempo::25::260::BPM" ]Your Label represents the label of the range slider field_651b07e83c977 represents your ACF field key tempo represents the tempo type (slow, medium, fast buttons will be displayed) 25 represent your min value 260 represent your max value BPM represents suffix label of the value Using Multiple filters together: To display multiple filter of the same type together, separate your arguments by a semicolon (;). eg: filter="My Filter 1::playlist-cat::singleselect;My Filter 2::podcast-show::multiselect;"Supported metakey You can use any metakey that outputs an array (containing multiple choices). You can create them into ACF, JetEngine, Metabox, etc… playlist-cat : Playlist/Episode categories podcast-show : Podcast show categories product_cat : Product categories product_tag : Product tags post_tags : Post tags |
| filtertype | [BUSINESS PLAN] Which type of filter do you want to use? Default: dropdown Value: dropdowns, range, tags. eg: filtertype="tags" |
| player_id | [BUSINESS PLAN] Specify the targeted player you want to filter results. If you have multiple players on your page, you must specify a player_id so we know which player’s tracklist to search. The ID must be set on your Audio player widget as well. Value: player id attribute without spaces and no special character. eg: player_id="your_player_id" |
Chips Active Filters Shortcode #
[sonaar_chips player_id="yourplayer_id"]When people use the search or filter widgets, you can display “chips” buttons in order to display active filters on your tracklist. This shortcode is available with the Business plan and higher. It’s also available as an Elementor Widget.
| Attribute | Description |
|---|---|
| player_id | [BUSINESS PLAN] Specify the targeted player id where your filters are set. If you have multiple players on your page, you must specify a player_id so we know which player’s tracklist is filtered. The ID must be set on your Audio player widget as well. Value: player id attribute without spaces and no special character. eg: player_id="myplayer" |
Chapters & Textual Play Shortcode #
[sonaar_ts]Play Now[/sonaar_ts]When using this shortcode, the text within the shortcode will be converted into a clickable action link. This shortcode is available with the Starter plan and higher.
If you don’t specify any attribute just like in the example above, we will try to play the first audio player widget found above this shortcode. If there is no player found on the page, we will try to play the tracks set in our tracklist custom fields set for the current page.
You can also use the following attributes:
| Attribute | Description |
|---|---|
| widget_id | [STARTER PLAN] Specify the player widget id to be targeted. eg: widget_id="my_featured_player". To set a player ID on your player’s instance when using sonaar_audioplayer shortcode, use the id attribute (see above) |
| post_id | [STARTER PLAN] Specify the playlist post ID to be targeted. This will launch the sticky player, eg: post_id="55" |
| track_id | [STARTER PLAN] Specify the track number to be targeted. eg: track_id="4" |
| time | [STARTER PLAN] Specify the starting time stamp. Useful to create chapters and table of content. eg: time="2:27". this will start the player at time 2:27. |
| button | [STARTER PLAN] Set to true if you want to transform the link to look like a button. eg: button="true" |
| play_icon | [STARTER PLAN] Set to true if you want to add a play icon. eg: play_icon="true" |
| text | [STARTER PLAN] Place text content in your button for the play state. eg: text="Play Episode 01" |
| text_pause | [STARTER PLAN] Place text content in your button for the pause state. eg: text_pause="Pause Episode" |
| color | [STARTER PLAN] Set the font-color. eg: color="#fff" |
| background_color | [STARTER PLAN] Set the background-color: eg: background_color="#000" |
| font_size | [STARTER PLAN] Set the font-size: eg: font_size="32px" |
| block | [STARTER PLAN] Set to true if you want your link displayed as a block and not inline. eg: block="true" |
Here are the final examples and how it would look like:
Play Now[sonaar_ts]Play Now[/sonaar_ts]
// shall play in the sticky player, the first audio player widget found above this shortcode. If no player found on your page, we will try to play the tracks set in our tracklist custom fields set for the current page.Chapter 01: About this session #1 (00:30)
Chapter 02: Learn something cool (01:43)
Chapter 03: Mastermind is tricky (02:00)
Chapter 04: Find your ways always (02:15)
Chapter 01: [sonaar_ts time="0:30"]About this session #1 (00:30)[/sonaar_ts]
Chapter 02: [sonaar_ts time="1:43"]Learn something cool (01:43)[/sonaar_ts]
Chapter 03: [sonaar_ts time="2:00"]Mastermind is tricky (02:00)[/sonaar_ts]
Chapter 04: [sonaar_ts time="2:15"]Find your ways always (02:15)[/sonaar_ts]
// shall tranform the times into clickable links and will play in the sticky player, the first audio player widget found above the shortcodes at the specified times. If no player found on your page, we will try to play the tracks set in our tracklist custom fields set for the current page.Play the Epigram at 01 minute in the Sticky Player
Play the [sonaar_ts post_id="590318" time="1:00"]Epigram at 01 minute[/sonaar_ts] in the Sticky Player
// shall transform 'Episode 02' text content into a clickable link and will play the playlist ID 55 starting at 2 minutes 27 seconds in the sticky player[sonaar_ts post_id="55" button="true" play_icon="true" text="Play Episode" color="#fff" background_color="#000" font-size="32px" block="true"]
// add a very simple 'Play Episode' button with a play icon. It will play the playlist id #55 in the sticky playerLyrics Placeholder Shortcode #
[sonaar_lyrics_placeholder]If you are using lyrics for your song, you can add a lyrics placeholder anywhere in your content. We will display the current playing song’s lyrics in this placeholder. No attribute is required.
Example:
[sonaar_lyrics_placeholder]License Preview Shortcode #
If you are selling music with WooCommerce, chances are you are providing music license agreements. If not, make sure to check our MP3 Audio Player Pro with WooCommerce edition which gives you the ability to sell audio licenses, and provide contracts and agreements in PDF format to download.
You can learn more about how to use our license feature here.
Here is a shortcode to display license preview anywhere on your site
[sonaar_license post_id="772" column="true" show_preview_button="true"]post_id: Specify the post_id of the Music Licenses & Contracts post you want to display. See screenshot: https://d.pr/i/KCb0Gp Leave blank if you are using this shortcode in a single product template so it will automatically get the licenses attached to the current product.
column: Display the license in a column format instead of inline. Eg: column="true"
show_preview_button: Display a Preview License button under the license’s bullet points. The button will display a preview of the license agreement. Eg: show_preview_button="true"
You can also create your own Preview button and use this Javascript to launch the preview modal:
$(document.body).on('click', '#your-button-id', function (event) {
var post_id = 647;
var data = {
'action': 'load_license_preview_ajax',
'licenseId': post_id,
'security': srp_vars.ajax.security
};
sr_setPopUp();
srp_wc_loadspinner($(event.target));
$.post(srp_vars.ajax.ajaxurl, data, function (response) {
$('#sonaar-modal .sr_popup-body').html(response);
sr_openPopUp();
srp_wc_unloadspinner($(event.target));
})
});post_id: Specify the post_id of the Music Licenses & Contracts post you want to display. See screenshot: https://d.pr/i/KCb0Gp