Choosing which template to use as your header. #
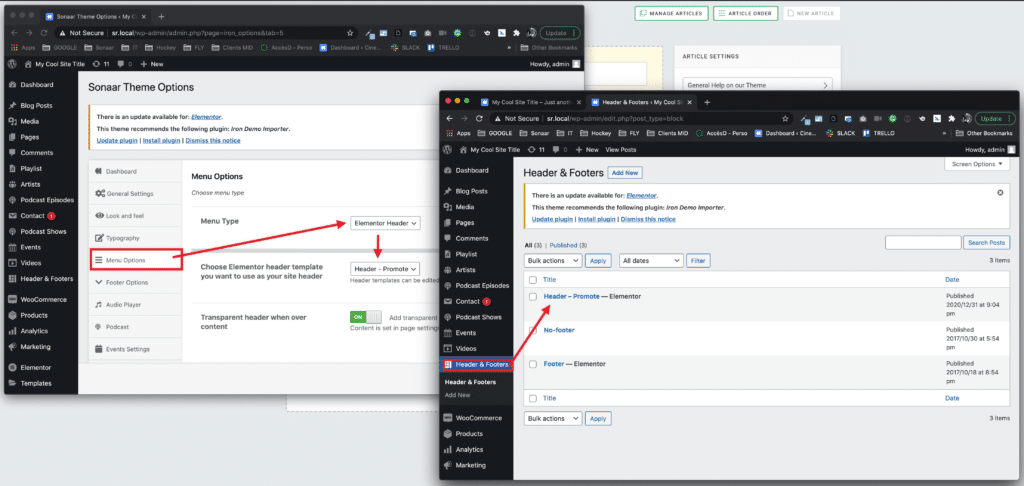
Step 1 – Go to WP-Admin > Theme Options > Menu Option
Step 2 – In the Menu Type, select Elementor Header
Step 3 – Choose the template you want to use as your site header. The page template can be set up in WP-Admin > Headers & Footers.

Editing your header #
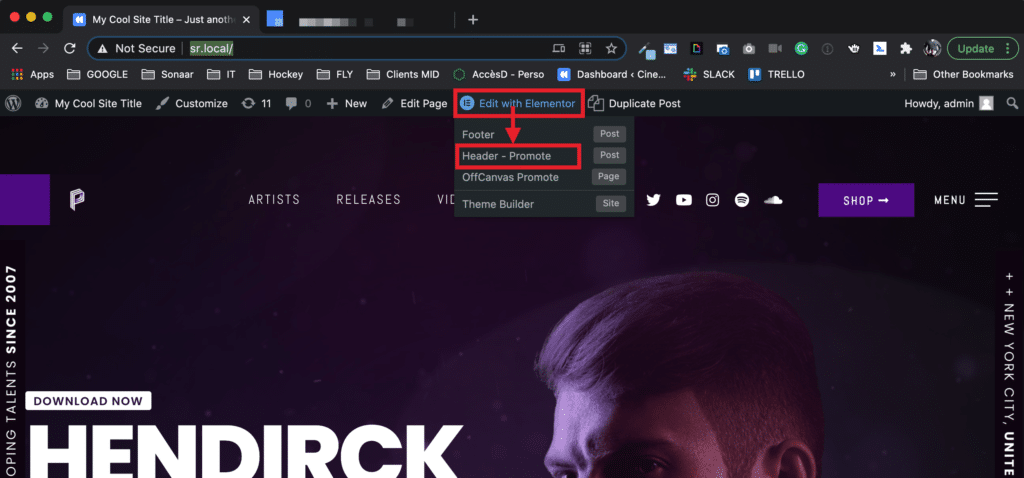
Step 1 – Go to your website front-end where you see your header.
Step 2 – In the top toolbar, select Edit with Elementor > and select your header.

* Pro note: If you don’t see the template to edit in this sub-menu, make sure to refresh the page.
* Pro note #2: As you can see, this sub-menu unveils all Elementor templates that are being used on the current page. It’s useful if you want to jump into Elementor editing straight off from your site’s front-end.
* Pro note #3: You can also access the header and footer templates in WP-Admin > Headers & Footers. The Off-canvas template is located in WP-Admin > Templates.
Changing your logo. #
Step 1 – Go to WP-Admin > Appearance > Customize > Site Identity
Editing Mobile Menu #
Step 1 – In the top toolbar, select Edit with Elementor > and select your header, as shown in the image above.
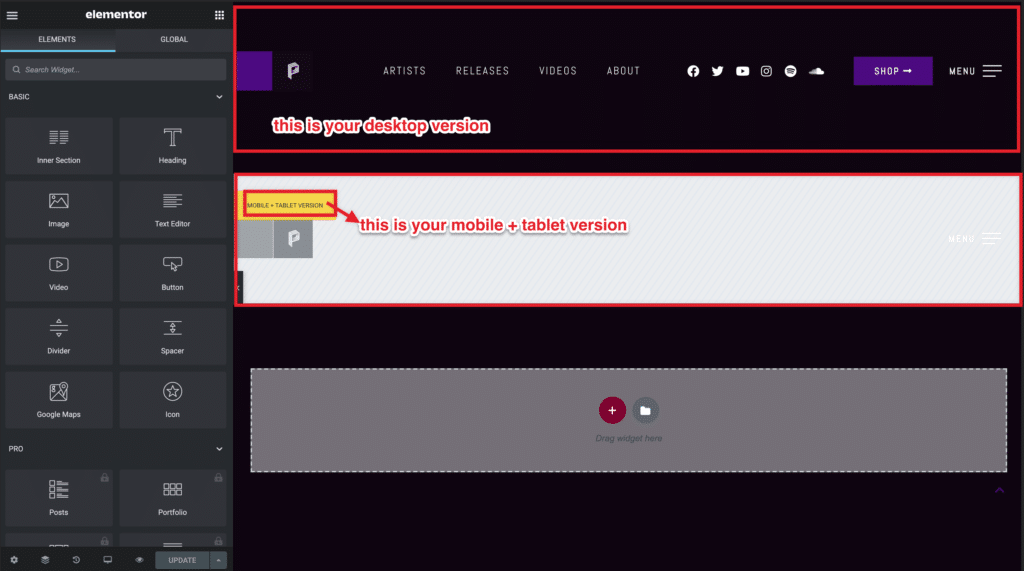
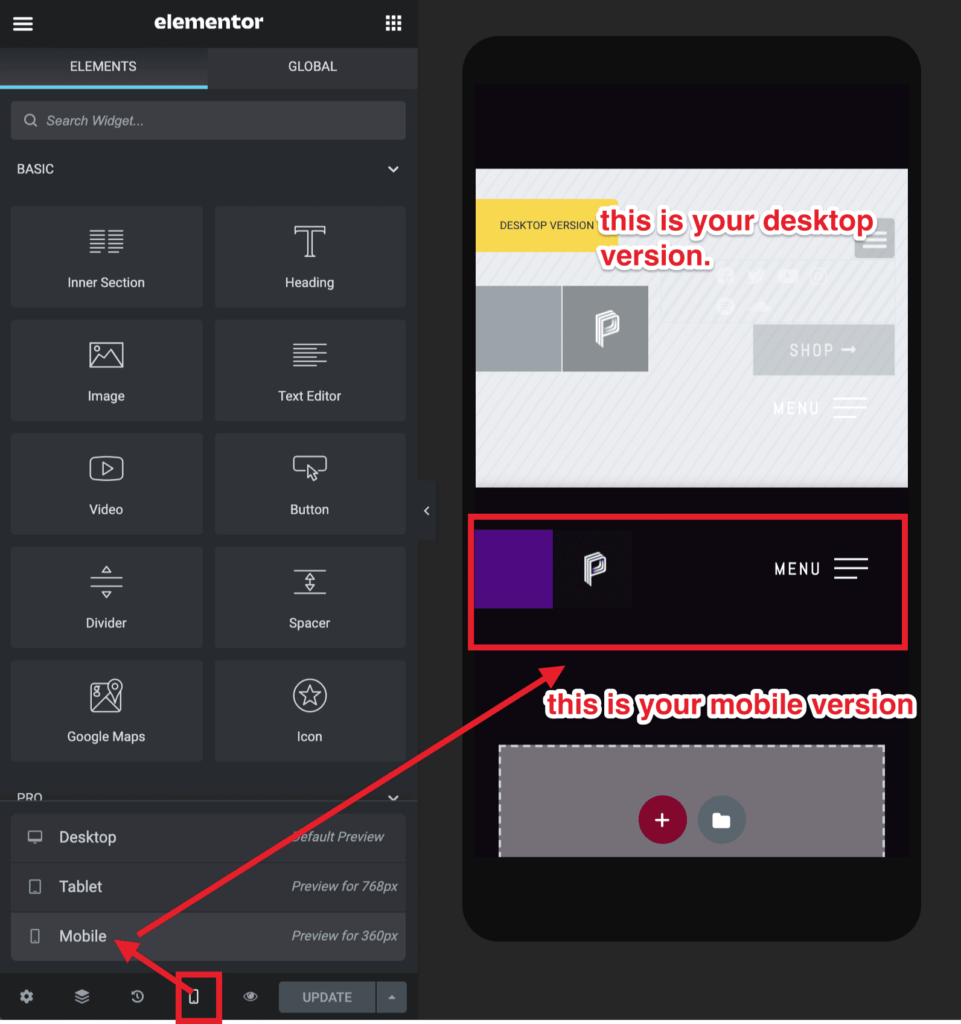
Step 2 – Once you are in the editor and depending on the theme you are using, you might see 2 versions of your header. The first one is your desktop, and the second section below is your responsive version.

Step 3 – To jump between Mobile, Tablet, or Desktop views, click the Mobile label in the yellow rectangle, or click the responsive icons and select Mobile:

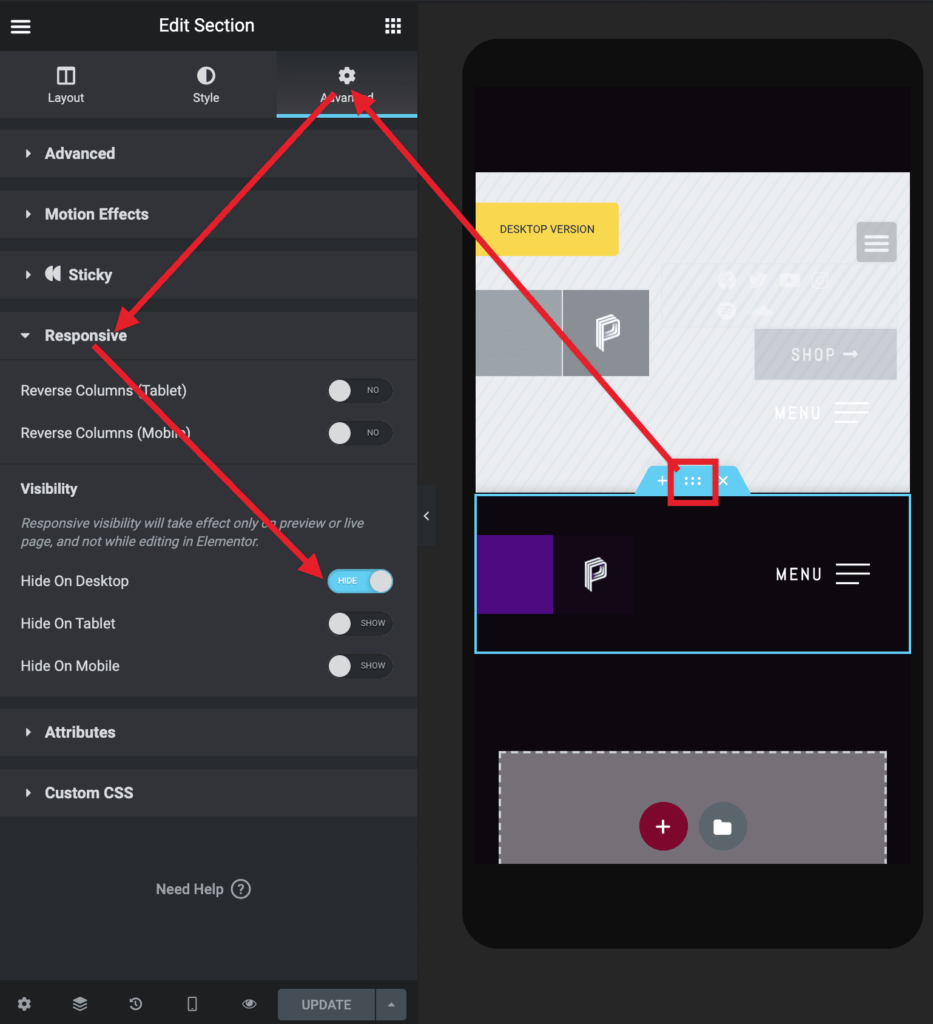
Step 4 – To set your responsive versions and decide which section to show or hide depending on the screen size, select the section and go to Advanced > Responsive. As you can see on the screenshot below, the selected section is ‘Hide on desktop’ which means it’s gonna be shown on tablet and mobile and thus become our tablet and mobile version! The section above the selected one (aka the desktop version) with the yellow rectangle is set to be hidden on Tablet and Mobile and thus, become our desktop version.

Create a fly-out / off-canvas menu #
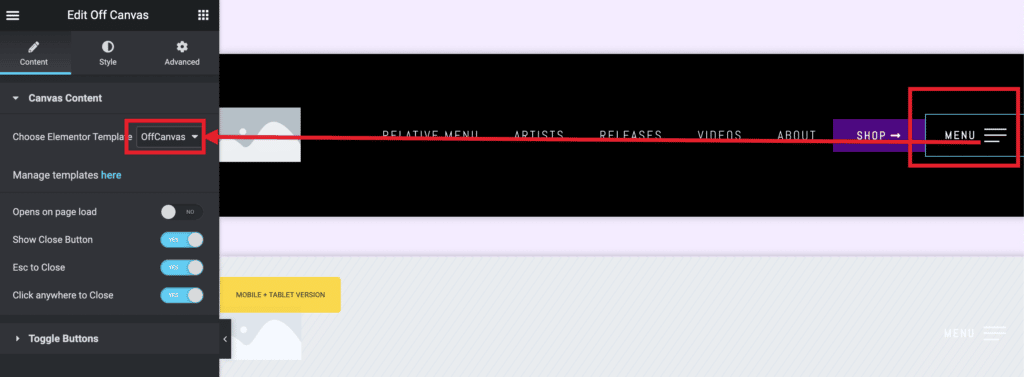
Step 1 – The Off-Canvas widget is a powerful tool that offers flexibility in creating mobile menus. To create a fly-out or off-canvas (sidebar) menu that is represented by a hamburger icon in the header, you can use our Off-Canvas Widget in Elementor. This widget allows you to create a variety of mobile menus. The off-canvas widget is linked to an Elementor template that represents the sidebar menu. To modify the Elementor template, select the Off-Canvas widget and you will see a link to edit the template.

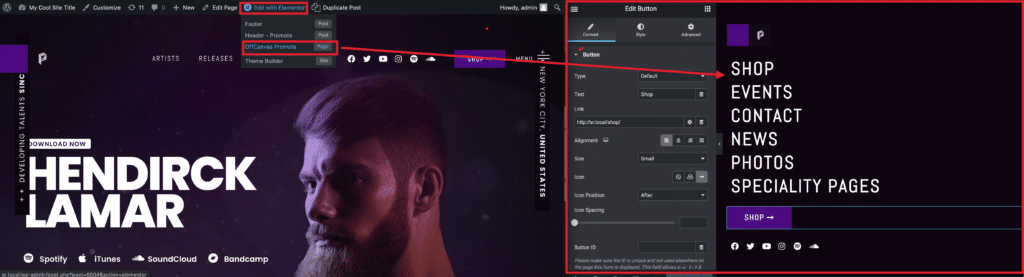
Step 2 – The menu template can be edited by going on the front-end of your site and click Edit With Elementor > Off-Canvas. You can also find all the templates and create new ones in WP-Admin > Templates.

Step 3 – The appearance and styling of the off-canvas are set by editing the off-canvas widget > Style tab. The content of the off-canvas is set by editing its template.
Pro Tip: Everytime you want to edit a header, footer or off-canvcas menu within Elementor, and you are lost, go on your site’s front-end and click Edit With Elementor > and select the template you want to edit.
Edit your menu items and menu labels #
1. Go to WP-Admin > Appearance > Menu